Слово «индустриальный» появилось не из-за желания посмотреть на мир шире. Знакомство с DMA2D напомнило что-то до боли знакомое… – Ну ДА!!! Adobe Illustrator, работа в котором радовала долгие годы жизни!
Несколько лет назад пришло понимание, что многие электронные устройства проще НАПИСАТЬ на микроконтроллере чем спаять. И тут: «Да какой написать! – НАРИСОВАТЬ!»

В статьях про STM32F0 я использовал графический дисплейчик, который выводил несколько параметров конвертера. Ну неужели считать все эти пиксели для меню? – Время компиляции относительно не велико. Лапоть туда, лапоть сюда. В конце концов все выровнял.

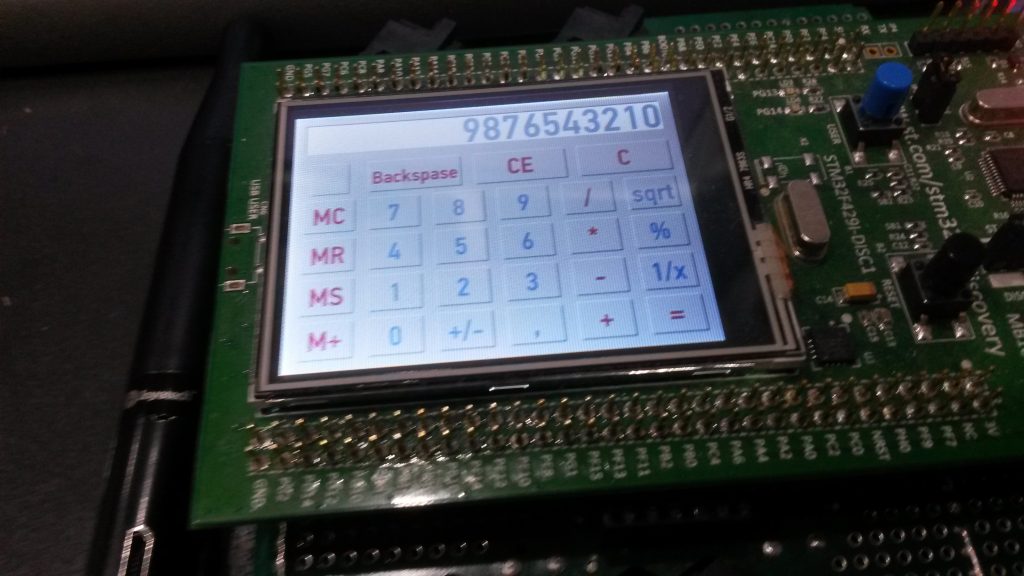
А тут: DMA2D – координата начала, длина и ширина прямоугольника. Систему координат в Adobe Illustrator можно задать с нулем в любом месте. И пусть пиксель соответствует миллиметру. Снимок экрана – калькулятор Windows. Двадцать минут, и он в векторе в двух видах с нажатыми кнопками и с отжатыми, со всеми смещениями, длинами и ширинами в таблице Microsoft Excel.
——————————-
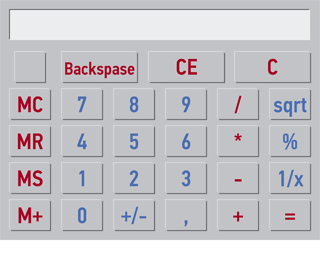
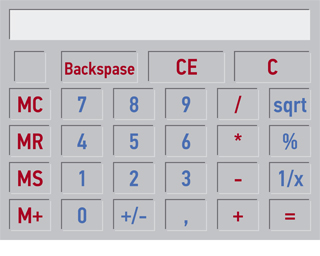
Картинки отжатых и нажатых клавиш в формате Adobe Illustrator в шрифтах
Картинка отжатых клавиш в формате *.pdf
Картинка нажатых клавиш в формате *.pdf
Таблица координат и размеров кнопок в формате Microsoft Excel
Но миллиметры… А что для Adobe Photoshop миллиметры? – Конечно же изменить размер изображения с миллиметров в пиксели. (Ресамплинг по вкусу. Лучше не перебарщивать с резкостью. Смотреть обязательно с увеличением 100 %). Добавляется размытие на границах кнопок. Визуально видно на сколько пикселей при большом увеличении. Корректируем таблицу размеров кнопок.


Таблица координат и размеров кнопок с учетом сглаживания
Собственно все.
Хочу привлечь внимание, что на картинках *.jpg внизу добавлена белая полоска шириной 16 пикселей. Она нужна для оптимизации передачи данных кратных 1 Кбайт. Делается это изменением размера холста в Фотошопе. Какого она цвета не важно. Эти данные при выводе на дисплей игнорируются.
Дальше LCD Image Converter. И совсем все.
Если читать скучно, в конце статьи проект в IAR v7.70.1.11486
Файлы данных в формате *.h.
Если еще шире на мир — SolidWorks. Тоже предельно дружелюбная программа. Завораживает графикой! Ощущение, что в металле можно уже не делать! Конвертирует в Adobe Illustrator.
В границах вышеизложенного я не нашел другой семантики как «индустриальный».
Да и нового ничего. Есть 4D-дисплеи… (www.4dsystems.com.au) Или вот: «опыт разработки ПО для HMI панелей Weintek (или аналогичных)». Однако простота чужого софта кажется мне почему-то всегда Троянским конем.
Да и STM32 – та еще штучка! Нарисованное нами устройство – это не индикатор. Все это может управлять, измерять, передавать!
Отдельные теплые слова про LCD Image Converter: пропорциональные шрифты прямо из каталога C:\Windows\Fonts. Можно, конечно, подобрать что-нибудь монохромное и моноширинное… Но у нас, простите, индустриальный дизайн!
При изучении графики STM32F429i_Discovery, основную путаницу в голове вызвало использование цветовых режимов.
Ножек 18, значит очевиден режим pLayerCfg.PixelFormat = LTDC_PIXEL_FORMAT_RGB565;
Много примеров.
Обратимся к Repository\STM32Cube_FW_F4_V1.21.0\Projects\STM32F429I-Discovery\Examples\DMA2D\DMA2D_MemToMemWithPFC\EWARM
Отсутствие проектов STM32Cube_MX в примерах, вызывает разочарование.
Смотрим, что есть. В коде static void DMA2D_Config(void) появились функции обратного вызова. Откуда они там берутся мне минут за 20 объяснил мой продвинутый тезка (дальнейшего ему процветания), а я, что понял, записал в файле Interrupt_Handler_DMA2D_rus.h

В примере выводятся две половинки буфера для сравнения RGB565 и ARGB8888. Сколько ни сравнивал, выглядят они, на мой взгляд, одинаково. Боюсь категорично утверждать, но почему они должны отличаться, если ножек 18?
Почему половинки? – Потому, что в оперативную память влезает только один буфер.
Так зачем тогда режим ARGB8888? – Потому, что к мощному LTDC STM32F429ZIT6, прикручен один из дисплейчиков в обучательных целях.
А игрушка действительно серьезная.
Читаем в оригинале или как мы смогли с Гуглем перевести.
Обязательно смотрим видео уроки: http://narodstream.ru/programmirovanie-mk-stm32/
Посмотрев видео уроки, обращаемся к библиотекам
Repository\STM32Cube_FW_F4_V1.21.0\Drivers\BSP\STM32F429I-Discovery BSP.
По сути, все, что рассматривается в видео уроках уже есть в BSP для нашей родной платы.
Вот только чтобы использовать stm32f429i_discovery_lcd с нашими проектами уровня HAL автозаменой переименовываем LtdcHandler на hltdc. Остальные HandleTypeDef, вроде, совпадают.
Эта библиотека, написанная для STM32F429i_Discovery развеяла все сомнения с использованием Layercfg.PixelFormat = LTDC_PIXEL_FORMAT_ARGB8888;
В проекте библиотека модифицирована, поскольку размер буфера дисплея оптимизирован до величины кратной 1 Кбайт.
В каталоге calculator_429I_DIS\Baida примеры вызова библиотечных функций. Все ожидаемо работает за исключением не то треугольника, не то эллипса с заливкой. Заливка получилась какой-то градиентной. Что, впрочем, даже добавляет определенный шарм… По причине не востребованности в данном проекте, я разбираться с этой проблемой не стал.
Куда более интересными показались функции вывода текста. Пришлось добавить параметр ориентации экрана (см. Keyboard.c). В файле я оставил все функции работы с дисплеем в разных цветовых режимах.
Позже выяснилось, что режимы DMA2D с преобразованием цвета и смешения имеют некоторые ограничения в работе с уровнями экрана. Так при работе на уровне 0 (LayerIndex = 0) целиком экран нарисовать можно, а вот InputOffset, OutputOffset менять не получается. Эта ситуация подробно закомментирована в функции Rect_Move_DMA2D_32(pC_Key C_Keys, uint32_t Source_Adr, uint32_t Destination_Adr). Причем функция написана и отлажена как на уровне HAL, так и в регистровом формате.
Как и в случае с градиентной заливкой треугольника, я не претендую на аксиоматичность моих выводов.
Следующим витком спирали явилось использование пропорциональных шрифтов. Без этого всяко можно обойтись… Но как приятно есть из чистой, красивой и привычной посуды! Ну хорошо, хорошо, поскольку набор символов для калькулятора не велик (+-.0123456789EOR) напишем «пить из рюмки».
Пожалуй, возможность использования шрифтового оформления – самое интересное в этом проекте. Во всяком случае это точно та его часть, на которую мне не жалко потраченного времени.
Собственно, все описано https://www.riuson.com/lcd-image-converter/examples/sources (и даже по-русски).
Знакомство с набором функций, необходимых для управления сенсорным экраном, с STMPE811 в наличии (TS_BSP.c) оставило неприятное впечатление с точки зрения документации. Хотя вряд ли STM всерьез воспринимает эту железку.
В рекомендованных выше видео уроках, использовали другое устройство, опыт работы с которым вряд ли пригодится для STM32F429i_Discovery.
Пришлось обойтись Repository\STM32Cube_FW_F4_V1.21.0\Projects\STM32F429I-Discovery\Applications\Display\LTDC_Paint.
Да, собственно, этого и хватило.
К вопросу о калибровке. Ее делают один раз. Я провел некоторую статистику попадания спичкой в кружки на экране. Записал эти значения в код, а на вызове калибровки поставил заглушку. То есть калибровку можно включить изменением флага на этапе компиляции.
Очень часто STMPE811 выдает ошибку после загрузки кода. Не разбирался чей это глюк: собственный или I2C. Просто отключал питание и загружал код по новой. При обычном включении устройства ошибка не возникала.
В проекте опрос панели стоит в бесконечном цикле. Очевидно, что лучше сделать это через прерывания.
Вот и почти все по индустриальному графическому интерфейсу!
Здесь я бы не хотел дискутировать по самому калькулятору, как таковому! Особого огонька при написании защиты от дурака я не испытывал. Ноль при включении он не выводит. Формат «.123» понимает. При нажатии кнопки операции гасит экран. Зато «все остальное, он тоже делает». И как-то грустно стало за Micrisoft, что в операциях с процентами они используют «*», «-», «+». Но мы то знаем, что главное не складывать и умножать, а правильно «вычитать и делить»! Поэтому добавлена опция «НДС».
Если нажать за время счетчика сразу три клавиши (жест на мобильнике) на экране появится заставка. То есть можно написать другую задачу. Для меня это было моральной компенсацией за жуткое утяжеление и не наглядность кода обработки счета.
Проект в IAR v7.70.1.11486
С уважением Петр.
Реализуем коммерческие проекты.
Возможна работа по договору подряда.
t654rk@mail.ru