Скажу пару слов о вредности представления совместимости IE9 (Internet Explorer 9). Благодаря ему вы можете можете получить неприятные глюки разметки, причины которых достаточно сложно диагностировать.
Я столкнулся с наложением иконок для кнопок (тег <button>) в одном из меню. Дело в том что кнопка в JSF тег <p:commandButton> представляет из себя следующую конструкцию
<p:commandButton id=»» styleClass=»button-class» icon=»icon» onclick=»do_something()» title=»#{msgs[‘button.label’]}»/>
.icon { width: 32px; height: 32px; background-image: url(«#{resource[‘images:icon32.png’]}») !important; }
это рендерится в html конструкцию вида
<button>
<span class=»icon»>Стиль в качестве background-image содержит иконку</span>
<span></span>
</button>
В IE9 Получалась вот такая картина. Происходило неправильное позиционирование тегов span в Internet Explorer 9. При этом в в других браузерах и в том числе IE11 такой проблемы не было.

Правильно меню должно было выглядеть вот так.

Так у меня на компе IE9 не было и ставить его не хотелось пришлось изучать генерированную разметку и пробовать различные режимы совместимости в IE11. Ничего крамольного я не нашел.
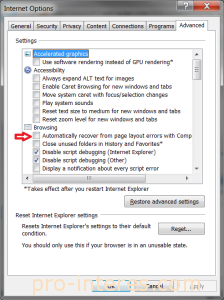
Оказалось что в настройках IE9 есть вот такой пункт, который автоматически включает Compatibility View (Представление совместимости). Который использует режим совместимости с IE7, в который не понимает тег <button>, в результате чего span начинает позиционироваться относительно внешнего тега.

Этот пункт надо отключить (как показано на картинке выше) и заново открыть браузер. Проверьте какой именно режим совместимости выставил браузер. Для этого воспользуйтесь панелью разработчика IE, которая включается с помощью клавиши F12. Там должен быть выставлен режим обычного IE9.
Поэтому перед тем как бросаться править и анализировать разметку для IE, убедитесь, что он работает в правильном режиме.